[2021 모각코] 6회차 (2021.01.20.)
학습 목표
: Flutter에서 사용할 Dart 언어를 추가 학습하고 Figma를 통해 만들어뒀던 UI/UX 및 기능을 실제로 구현해본다.
학습 내용

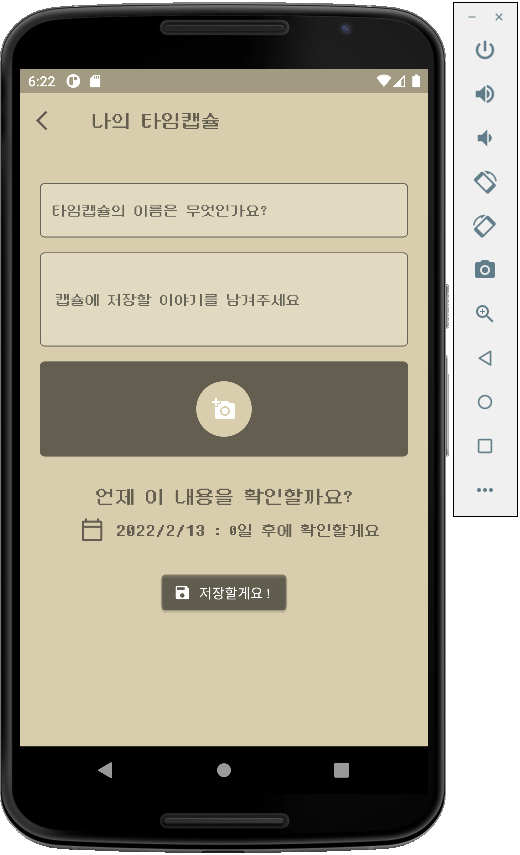
기능을 구현하기 전에 저번 회차에서 시간이 모자라 구현하지 못했던 남은 부분을 마저 구현해주었다.
Text(
'언제 이 내용을 확인할까요?',
style: TextStyle(
color: Colors.black54,
fontSize: 20,
fontFamily: 'DUNGGEUNMO'),
),
Container(
padding: const EdgeInsets.only(bottom: 15),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
IconButton(
icon: Icon(
Icons.calendar_today_outlined,
color: Colors.black54,
size: 25,
),
onPressed: () {
selectDate();
},
),
Text(
currentDate.year.toString() +
"/" +
currentDate.month.toString() +
"/" +
currentDate.day.toString(),
style: TextStyle(
color: Colors.black54,
fontSize: 20,
fontFamily: 'DUNGGEUNMO'),
),
Text(
" : " +
(DateTime(
currentDate.year,
currentDate.month,
currentDate.day,
).difference(DateTime(DateTime.now().year,
DateTime.now().month, DateTime.now().day)))
.inDays
.toString() +
"일 후에 확인할게요",
style: TextStyle(
color: Colors.black54,
fontSize: 16,
fontFamily: 'DUNGGEUNMO'),
),
],
),
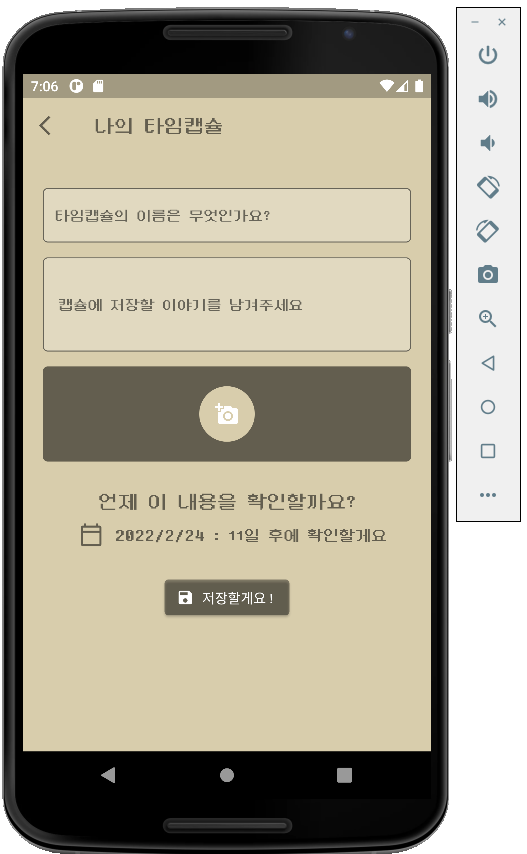
),달력 아이콘 버튼을 눌렀을 때 저장해둔 타임머신을 열 날짜를 지정할 수 있도록 onPressed에서 selectDate함수를 실행하도록 정의함. 날짜를 선택하기 전에는 오늘의 날짜를 표시하도록 하고, 날짜를 선택하면 해당 날짜를 표시한 후 오늘 날짜와 비교하여 몇일 후에 해당 타임머신이 열리는지를 함께 표시할 수 있도록 함
ElevatedButton.icon(
onPressed: () async {
LoadingDialog.onLoading(context);
String? filepath;
if (_image != null) {
filepath = await uploadFile(
_image!.path, FirebaseAuth.instance.currentUser!.uid);
}
print(filepath);
await CapsuleService().addCapsule(
capsule: Capsule(
ownerId: FirebaseAuth.instance.currentUser!.uid,
title: _nameController.text,
content: _contentController.text,
createDate: DateTime.now(),
openDate: currentDate,
imageUrl: filepath?.split(','),
));
LoadingDialog.dismiss(context);
Navigator.push(context,
MaterialPageRoute(builder: (context) => MainPage()));
userService.increaseUserTotalCapsuleCount(
FirebaseAuth.instance.currentUser!.uid);
userService.increaseUserLockedCapsuleCount(
FirebaseAuth.instance.currentUser!.uid);
},
icon: Icon(Icons.save, size: 18),
label: Text("저장할게요 !"),
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all<Color>(Colors.black38)),
)마지막으로 저장 버튼을 통해 위에 작성했던 제목, 내용, 이미지, 날짜 등의 정보를 firebase에 저장하고 메인페이지로 돌아갈 수 있도록 정의함



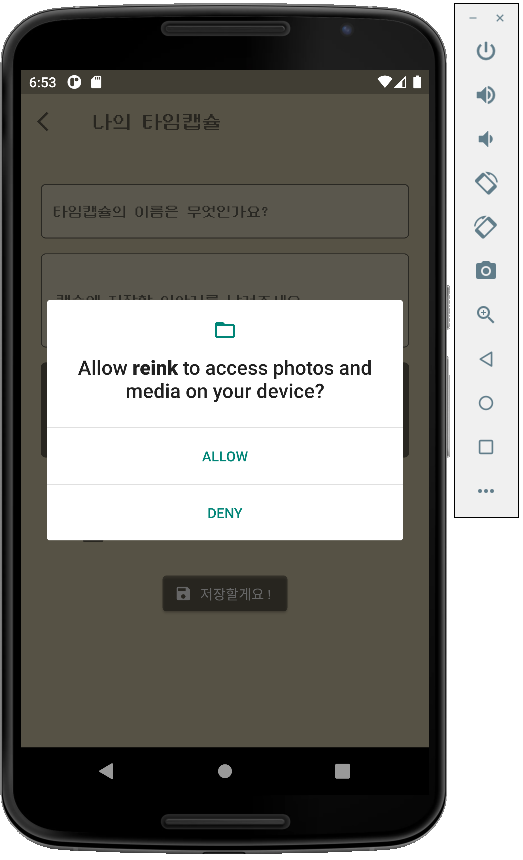
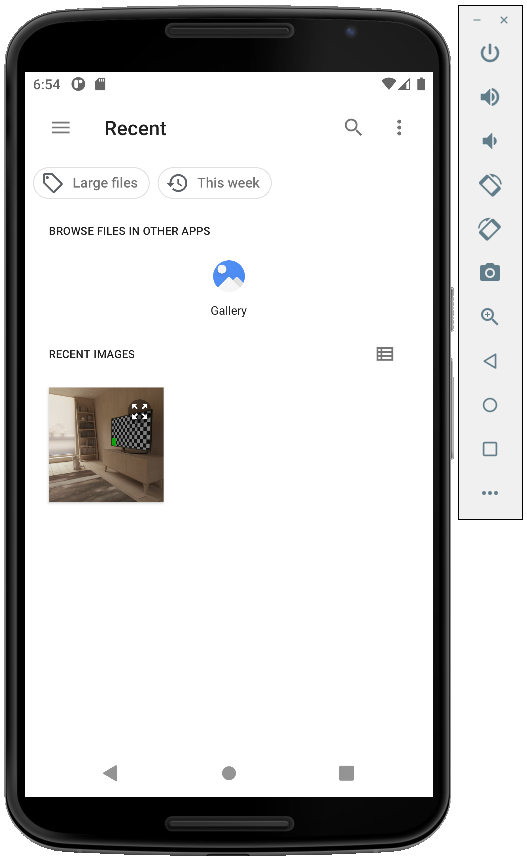
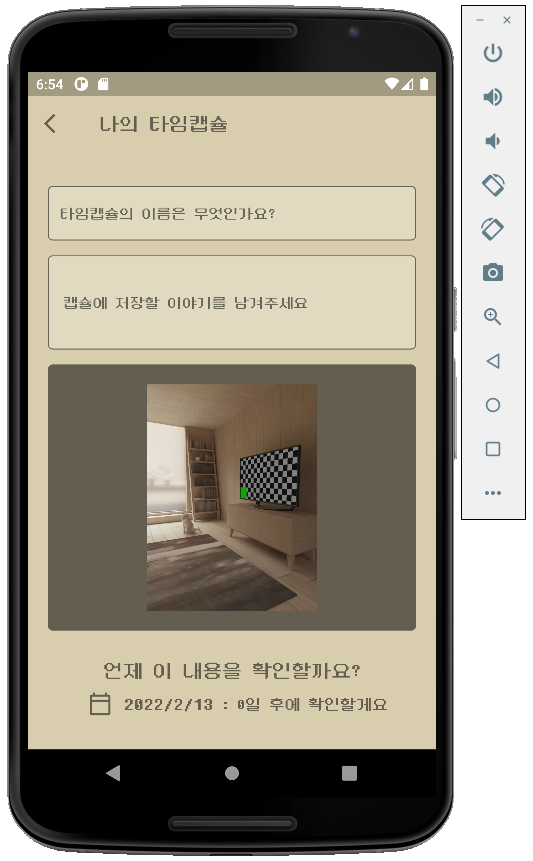
Future _getImage() async {
PickedFile? image =
await ImagePicker().getImage(source: ImageSource.gallery);
setState(() {
_image = image;
});
}ImagePicker를 통해 해당 휴대폰의 갤러리에 접근하여 이미지를 선택할 수 있도록 하고, 선택한 이미지를 setState를 통해 화면에 변경된 정보를 반영할 수 있도록 함


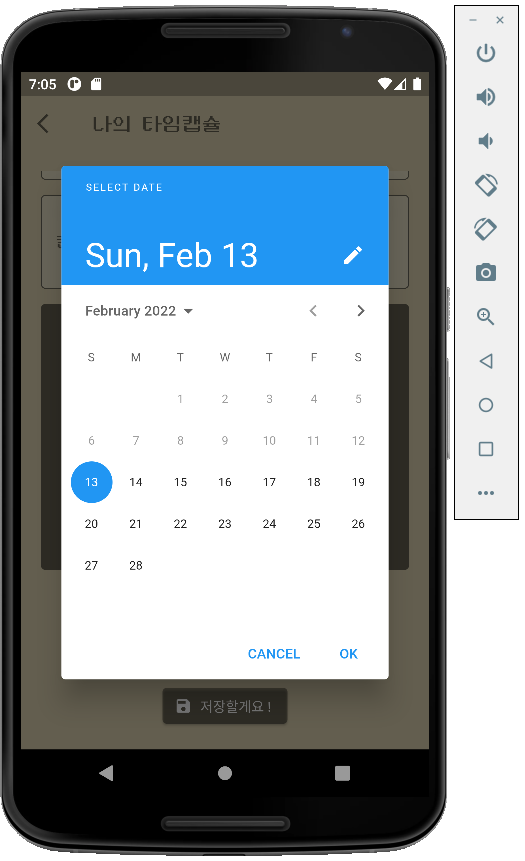
Future<void> selectDate() async {
Color(0xFFD8CDAC);
DateTime? pickedDate = await showDatePicker(
context: context,
initialDate: currentDate,
firstDate: DateTime.now(),
lastDate: DateTime(2023));
if (pickedDate != null && pickedDate != currentDate) {
setState(() {
currentDate = pickedDate;
});
}
}DatePicker를 통해 날짜를 선택하는 화면을 띄우고, 선택한 날짜를 currentDate로 설정하여 오늘의 날짜와 비교할 수 있도록 함


학습후기
: 온전한 앱이 되기 위해서는 한참 모자라지만 이번 기회에 이렇게나마 앱의 일부를 구성해보는 경험을 할 수 있어서 좋았던 것 같다. 프론트라고는 웹밖에 접해본 적이 없었기 때문에 figma와 flutter을 새로 배워보고 앱의 UI/UX를 만들어봄으로써 웹 말고 다른 분야에도 조금 더 흥미를 가질 수 있는 계기가 되지 않았나 싶다. 방학기간동안 목표를 잡고 집중하여 무엇 하나를 완성할 수 있어서 뿌듯함을 많이 느낀 활동이었다고 생각한다.