이것저것
[2021 모각코] 3회차 (2021.01.06.) 본문
학습 목표
: Flutter에서 사용할 Dart 언어의 기초를 학습하고 Flutter 공식사이트의 튜토리얼을 따라 앱의 화면을 구성해본다.
학습 내용
https://docs.flutter.dev/development/ui/layout/tutorial
Building layouts
Learn how to build a layout.
docs.flutter.dev

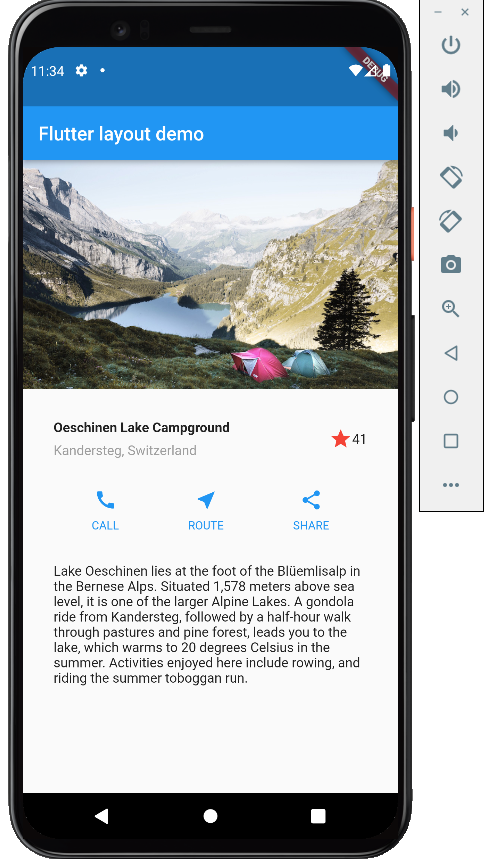
아래는 튜토리얼을 따라 작성한 코드이다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
Widget titleSection = Container(
padding: const EdgeInsets.all(32),
child: Row(
children: [
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
padding: const EdgeInsets.only(bottom: 8),
child: const Text(
'Oeschinen Lake Campground',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
),
Text(
'Kandersteg, Switzerland',
style: TextStyle(
color: Colors.grey[500],
),
),
],
),
),
Icon(
Icons.star,
color: Colors.red[500],
),
const Text('41'),
],
),
);
Color color = Theme.of(context).primaryColor;
Widget buttonSection = Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
_buildButtonColumn(color, Icons.call, 'CALL'),
_buildButtonColumn(color, Icons.near_me, 'ROUTE'),
_buildButtonColumn(color, Icons.share, 'SHARE'),
],
);
Widget textSection = const Padding(
padding: EdgeInsets.all(32),
child: Text(
'Lake Oeschinen lies at the foot of the Blüemlisalp in the Bernese '
'Alps. Situated 1,578 meters above sea level, it is one of the '
'larger Alpine Lakes. A gondola ride from Kandersteg, followed by a '
'half-hour walk through pastures and pine forest, leads you to the '
'lake, which warms to 20 degrees Celsius in the summer. Activities '
'enjoyed here include rowing, and riding the summer toboggan run.',
softWrap: true,
),
);
return MaterialApp(
title: 'Flutter layout demo',
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter layout demo'),
),
body: ListView(
children: [
Image.asset(
'images/lake.jpg',
width: 600,
height: 240,
fit: BoxFit.cover,
),
titleSection,
buttonSection,
textSection,
],
),
),
);
}
Column _buildButtonColumn(Color color, IconData icon, String label) {
return Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(icon, color: color),
Container(
margin: const EdgeInsets.only(top: 8),
child: Text(
label,
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w400,
color: color,
),
),
),
],
);
}
}



학습후기
: 항상 교육과정 내에서 배우던 java, c, html과 같은 언어가 아니라서 적응하는데에 시간이 조금 걸렸다. 하지만 스스로 공식사이트를 찾아보고, 튜토리얼을 따라가며 학습하는 일이 자주 없었기 때문에 어렵긴 했어도 새로운 재미를 느낄 수 있었던 것 같다. 앱의 화면을 구성해본 것은 처음이라 튜토리얼을 끝까지 따라간 후 완성된 화면을 보니 신기하고 뿌듯했다. 이번 경험을 통해 앞으로 새로운 언어를 배워야할 때 덜 막막할 것 같다는 생각이 들었다.
'2021 동계 모각코' 카테고리의 다른 글
| [2021 모각코] 6회차 (2021.01.20.) (0) | 2022.01.20 |
|---|---|
| [2021 모각코] 5회차 (2021.01.18.) (0) | 2022.01.19 |
| [2021 모각코] 4회차 (2021.01.13.) (0) | 2022.01.13 |
| [2021 모각코] 2회차 (2022.01.04.) (0) | 2022.01.05 |
| [2021 모각코] 1회차 (2021.12.28.) (0) | 2021.12.28 |




